

- Jqgrid export to excel demo javascript free how to#
- Jqgrid export to excel demo javascript free pdf#
- Jqgrid export to excel demo javascript free code#
- Jqgrid export to excel demo javascript free license#
Jqgrid export to excel demo javascript free code#
We are using filter tool bar on export to excel the export to excel code was copied from code project (Mikes).The problem is that we are able to get all the records to excel from grid,when we filter with particular name we get some records like 10 records i need those 10 records to excel ,if we do filter also we are getting all the records to excel not filtered records.
Jqgrid export to excel demo javascript free how to#
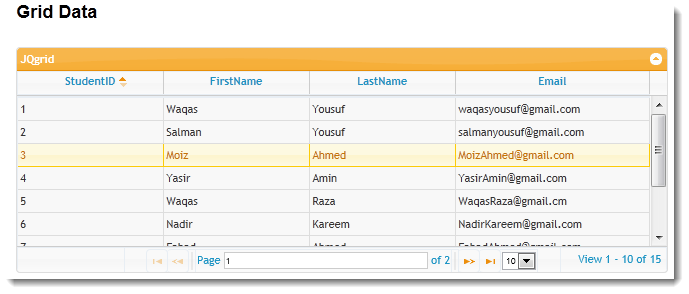
Pls tell me how to export the JQgrid data to Excel. Now I want to export this JQGrid data to Excel. Â Â Â Â Â Â Â Â Â Â Â Â i didn’t understood your answer. I am using MVC 3.0 application where I use JQgrid to fill in the data from the database. The corresponding code of the Export to Excel button used in the demo is the following. We can export woth custom ExportCommand which can be different from the SelectCommand Try to filter records and then export it - now we export only the filtered records. UPDATED: One can use SheetJS, for example, to export data to Excel. Exporting to Excel is supported via the excel option in the navigator set to true. $("#reportGrid").jqGrid("getGridParam", "data")) The second basic thing, which one should know, is the fact that free jqGrid uses HTML internally. This jQuery Datatables tutorial help to create export datatable to excel format using HTML5 and buttons table tools. We can use Excel format data to import and export data and stored into an excel file. Thus one would have to include the corresponding JavaScript and CSS files. How to Create a Grid in JavaScript Here are 5 easy-to-follow steps for building a basic JavaScript DataGrid: 1 Create an HTML file 2 Include the DataGrid js and css source files in the header 3 Add a container with an id - e.g. Excel is one of the most popular file formats used to store tabular data into spreadsheets. For example to delete Id property from all items of the data you can do the following: var myData = $.extend(true, , The first grid JqGrid is implemented as jQuery plugin, our plugin uses jQuery UI CSS or Bootstrap CSS for styling. However, we have hacked (but works) Javascript to included the add and delete functions through custom javascript. This is not a fully-fledged feature from jqGrid itself, especially it missed add and delete out of the box. fetchemployeeData AS SELECT employeeId,name,email,pwd,phone ,B.nationalId,CONVERT (VARCHAR (10), dateOfBirth,103)AS dateOfBirth,B.natiionName FROM employeeTable A JOIN nationalTable B ON A.nationalityIdB.

To have less properties in the items of the data you should first make a copy of the object and the modify it like you want. It’s similar to INLINE edit, but with only a single editable cell when selected. Now create a procedure to get data from database to show the employee records: CREATE PROC dbo. DataTables has multiple pagination types DOM, JS array, AJAX file and server-side processing, localization.
Jqgrid export to excel demo javascript free pdf#
In Excel export, for numbers, grid number format is converted to equivalent Excel format. jqGrid can export to csv, excel and pdf files. So it contains all what it should contains. The grid data can be exported to following: Excel file with xlsx extension. One can say that starting with the version 4.7.
Jqgrid export to excel demo javascript free license#
UPDATED: The object which you get by $("#reportGrid").jqGrid("getGridParam", "data") is the reference to internal data parameters. The license agreement was changed in jqGrid 4.7.1. So do we need license to export grid to excel, when iam exporting it, empty excel is opening, but when i run export grid demo on jqxwidgets, grid is exported to excel correctly. You can use $("#reportGrid").jqGrid("getGridParam", "colNames") to get column headers.īy the way you can use jQuery.extend to make copy of the data, returned from $("#reportGrid").jqGrid("getGridParam", "data"), and then modify the data before calling of JSONToCSVConvertor.


 0 kommentar(er)
0 kommentar(er)
